

- #Install git windows set enviroment variables install#
- #Install git windows set enviroment variables manual#
- #Install git windows set enviroment variables software#
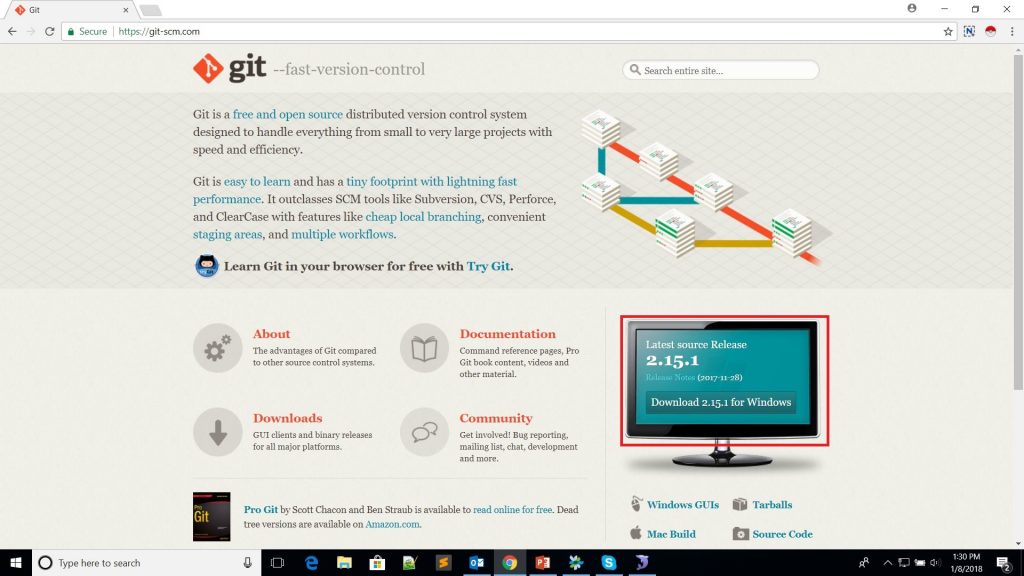
- #Install git windows set enviroment variables download#
Once Git is installed, your Git environment and configuration variables need to be customized with git config. Once complete, you can double-click the installer and follow the steps.
#Install git windows set enviroment variables download#
A download of the Windows Git installer will begin automatically.
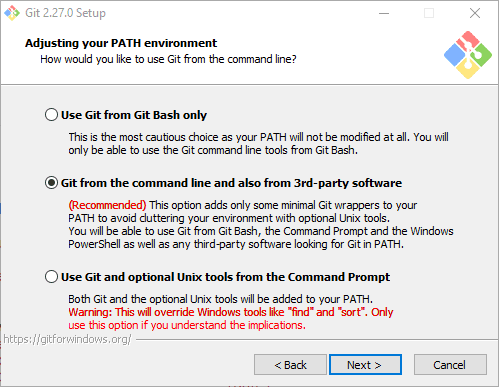
#Install git windows set enviroment variables install#
To install Git for Windows, point your browser at. Once Homebrew is installed, you can install Git with the following command: brew install git To install Homebrew, run the following script in your terminal: /bin/bash -c "$(curl -fsSL )"
#Install git windows set enviroment variables software#
git/ folder inside a software development project. It allows developers to collaborate on projects without conflict.Ī Git repository is a. html) and file structures in Git repositories. Git is a Version Control System (VCS) for managing changes in source code, as well as other types of files (eg. Get started with the ActiveState Platform by signing up for a free account.
#Install git windows set enviroment variables manual#
To avoid this, you may want to try the ActiveState Platform, which is the only Python package management solution that automatically resolves dependencies, flags conflicts, and will even suggest a manual workaround to resolve the conflict. However, pip doesn’t currently support dependency resolution, which can lead to corrupted environments. The term ‘pip’ is used interchangeably with ‘pip3’ in this Quick Guide.īy default, pip installs packages and all their required dependencies from the Python Package Index (PyPI), using the command: pip install. When you are running vue-cli-service build, your NODE_ENV should always be set to "production" to obtain an app ready for deployment, regardless of the environment you're deploying to.Pip/pip3 is the official package manager for Python, and is the tool recommended by the Python Packing Authority (PyPA) for installing Python packages. Similarly, NODE_ENV=development creates a webpack configuration which enables HMR, doesn't hash assets or create vendor bundles in order to allow for fast re-builds when running a dev server. It doesn't process images and other assets that are unnecessary for unit tests.

With NODE_ENV set to "test" for example, Vue CLI creates a webpack config that is intended to be used and optimized for unit tests.

Then NODE_ENV will determine the primary mode your app is running in - development, production or test - and consequently, what kind of webpack config will be created.

For example, NODE_ENV will be set to "production" in production mode, "test" in test mode, and defaults to "development" otherwise. If they don't contain a NODE_ENV variable, it will be set accordingly. When running vue-cli-service, environment variables are loaded from all corresponding files.


 0 kommentar(er)
0 kommentar(er)
